Cara Membuat Tombol Share Melayang di Blog Mudah
Assalamualaikum..wr.wb?
Teman-teman pernah meliht blog-keren dengan tampilan menarik yang menyediakan tombol social media lengkap yang melayang atau menempel disamping blog itu sangat Keren dan dinamis.
Kalau sahabat juga tertarik untuk memilikinya mampu kok itu bukan dilema yang susah untuk memasangnya, kita dapat menyediakan tombol share melayang di blog mencoba sebagai pemanis kreasi blog semoga lebih menarik dan berbeda.
Sahare Button Melayang atau Menempel keren dan responsiv.
Klik DEMO
Manfaatkan Perkembangan dan Fungsi Sosial Media untuk Blog
Template blog default memang sudah disediakan tombol Icon Social Media yang mampu di manfaatkan oleh pemilik blog, dan pengunjung, dengan icon Sahre Button!
Namaun dengan berkembangnya Social Media gres yang semakin banyak Tombol share yang lebih lengkap itu sepertinya perlukan, untuk menyediakan yang lebih lenkap lagi.
Sebagai alat promosion blog selain Google plus, facebook, tweeter, linkedin, pinterens, tumbler, Whatsapp, dan lainya.
Kalau urusan kepentingannya sahabat semua pasti sudah pada paham pentingnya media umum untuk blog .
Sebagai seorang bloger tentunya ini sebuah peluang untuk promosi websit, serta altrnatif cara menaikan trafik pengunjung dengan memanfaatkan jalan masuk Social Media lengkap.
Baiklah kalau sahabat semua juga tertarik silahkan diikuti saja langkah pemasangannya.
Cara membuat Tombol Share, atau Sahare Button melayang di Blog
Dengan mengunakan pihak ketiga yaitu "www.sharethis.com"
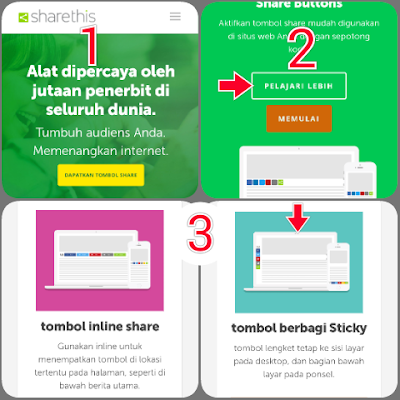
1. Silahkan masuk ke Sharethis setelah masuk
(Jangan dulu dapatkan tombol sharenya)
Lewati Gambar no 1!
2. Klik leanmoor/pelajari lebih
(Untuk pilihan lain)
3. Pilih salasatu saja versi tombol share,
@. inline share (untuk halaman tertentu)
@. Sticky (tombol lengket disisi layar dekstop atau seluler)
Saya sarankan pilih yang kedua (Tombol menyebarkan sticky)
Selanjutnya:
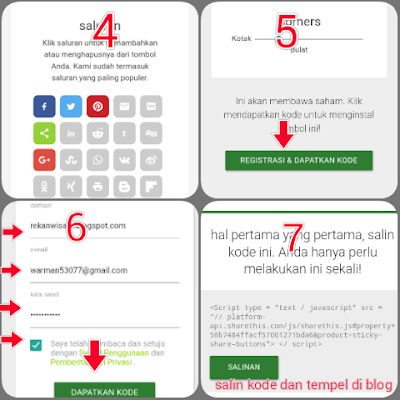
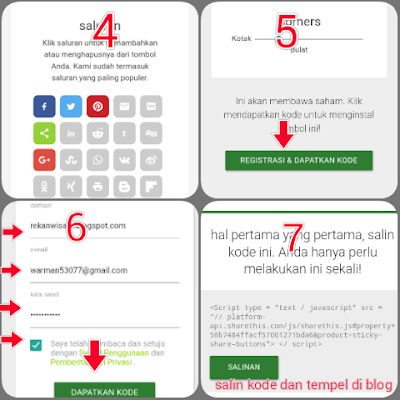
4. Silahkan memilih icon saluran apa yang akan sahabat tampilkan di blog, pilih saluran, dan (yang paling penting untuk blog). [Terutama icon pilihan kesemua sosmed warna hijau! harus ada!]
5. Setelah memilih icon pilihan pribadi click REGISTRASI &DAPATKAN KODE (Gambar 5).

6. Slanjutnya isi tabel registrasi dengan mengisikan
-alamat blog contoh:mudahrizki.blogspot.com
(Tidak pakai http)
-imail anda
-sandi
>>dan lanjutkan dengan mengklik "DAPATKAN KODE" menyerupai ini
<script type="text/javascript" src="//platform-api.sharethis.com/js/sharethis.js#property=58b400c05db3bf00123ff641&product=sticky-share-buttons"></script>
Kode &product Hapus setelah di pasang!
7. Salinlah/copy instruksi tersebut dan terapkan di HTML.
Untuk kode《 &product》bisa di hapus sebelum disimpan di HTML.
Catattan!
Setelah Registrasi Temen akan di beri instruksi script menyerupai diatas dan copy instruksi tersebut lalu dipasang dan hapus terlebih dahulu instruksi yang berwarna merah karna HTML sahabat tak mampu menerima.
Selesai untuk registrasi dan mendapatkan instruksi tombol share! selanjutnya kita menuju tahap pemasangan di blog caranya mudah kok!
Cara pasang tombol sharethis di blog pada HTML
1. join ke Blogspot Teman semua.
2. Pada Entri draf Menu samping pilih Tema (Template) "Klik Edit HTML"
3. Paste /Tempel instruksi ShareThis Pada HTML di bawah instruksi berikut di HTML anda.
<HTML>
<head>
<meta/>
<!--[Social Media Meta Tag] -->
<KODE SHARETHIS> disini!
Contoh:
Setelah selesai jangan lupa klik "Simpan"
Setelah simpan sahabat semua mampu di cek pada pratinjauan! >> dan Lihat blog.
Perhatian!
Kalau blog sahabat semua sudah versi web pada seluler, mampu dipastikan sudah pribadi beres, dan tombol social media sharethis sudah nampak, kecuali! template blog sahabat masih dengan versi seluler tombol sharethis itu takan mampu terlihat, solusinya? (Setinglah terlebih dahulu template blognya!)
Untuk setinganya sahabat mampu dilakukan dengan cara berikut!
Alternatif kalau tema/template masih versi seluler
Masih di blogspot!
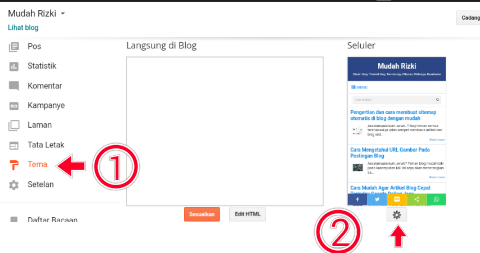
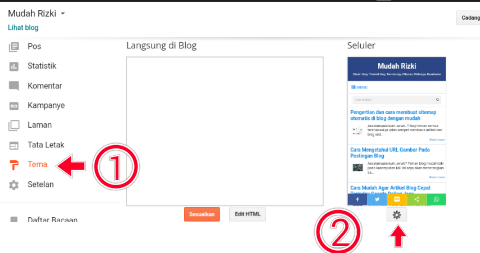
1. Pilih Tema/template Pada dasbor blog (Gamabar1)
2. Setelah muncul lihat kesebelah kanan anda template persi seluler klik icon Gerigi (Gamabr 2)

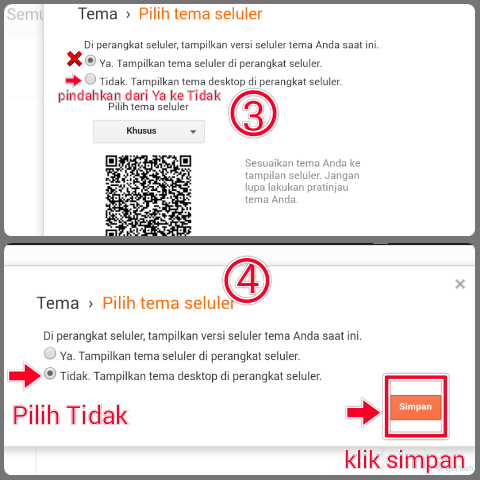
3. Seterusnya lihat pilihan "Ya" dan "Tidak"
>>pilihlah "Tidak" tampilkan template pada seluler (Gambar 3)
4. Maka pindahkan jadi "Tidak" kalau sudah klik "Simpan"(Gambar 4)
Intinya!
Pada tahap ini kalau blog sahabat sudah versi web, tak usah di edit lagi cukup pasang menyerupai #Bagian 2 saja sudah bisa.
Cara di atas semua saya otak-atik di blogspot mungkin dengan blog platform berbedapun tak akan jauh perbedaanya.
Semoga artikel dan cara pemasangannya bermanfaat bagi blog kita semua tambah meningkatkan page view dengan penambahan timbol sosmed dari share ini, setelah dipasangpun, mampu di edit-edit lagi sesuai pemilik blog.
Demikian cara pasang tombol share melayang di blog mudah, semoga bermanfaat, dan membatu buat semuanya, khususnya buat blog yang di pasang jadi semakin keren! Jangan lupa share juga kalau mendapatkan artikel menarik! Jangan lupa bacajuga >>Artikel-artikel lainnya di blog ini.
Sumber http://mudahrizki.blogspot.com/
Teman-teman pernah meliht blog-keren dengan tampilan menarik yang menyediakan tombol social media lengkap yang melayang atau menempel disamping blog itu sangat Keren dan dinamis.
Kalau sahabat juga tertarik untuk memilikinya mampu kok itu bukan dilema yang susah untuk memasangnya, kita dapat menyediakan tombol share melayang di blog mencoba sebagai pemanis kreasi blog semoga lebih menarik dan berbeda.
Sahare Button Melayang atau Menempel keren dan responsiv.
Klik DEMO
 |
| Screnshot-sharethis.com |
Manfaatkan Perkembangan dan Fungsi Sosial Media untuk Blog
Template blog default memang sudah disediakan tombol Icon Social Media yang mampu di manfaatkan oleh pemilik blog, dan pengunjung, dengan icon Sahre Button!
Namaun dengan berkembangnya Social Media gres yang semakin banyak Tombol share yang lebih lengkap itu sepertinya perlukan, untuk menyediakan yang lebih lenkap lagi.
Sebagai alat promosion blog selain Google plus, facebook, tweeter, linkedin, pinterens, tumbler, Whatsapp, dan lainya.
Kalau urusan kepentingannya sahabat semua pasti sudah pada paham pentingnya media umum untuk blog .
Sebagai seorang bloger tentunya ini sebuah peluang untuk promosi websit, serta altrnatif cara menaikan trafik pengunjung dengan memanfaatkan jalan masuk Social Media lengkap.
Baiklah kalau sahabat semua juga tertarik silahkan diikuti saja langkah pemasangannya.
Cara membuat Tombol Share, atau Sahare Button melayang di Blog
Dengan mengunakan pihak ketiga yaitu "www.sharethis.com"
1. Silahkan masuk ke Sharethis setelah masuk
(Jangan dulu dapatkan tombol sharenya)
Lewati Gambar no 1!
2. Klik leanmoor/pelajari lebih
(Untuk pilihan lain)
3. Pilih salasatu saja versi tombol share,
@. inline share (untuk halaman tertentu)
@. Sticky (tombol lengket disisi layar dekstop atau seluler)
Saya sarankan pilih yang kedua (Tombol menyebarkan sticky)
Selanjutnya:
4. Silahkan memilih icon saluran apa yang akan sahabat tampilkan di blog, pilih saluran, dan (yang paling penting untuk blog). [Terutama icon pilihan kesemua sosmed warna hijau! harus ada!]
5. Setelah memilih icon pilihan pribadi click REGISTRASI &DAPATKAN KODE (Gambar 5).

6. Slanjutnya isi tabel registrasi dengan mengisikan
-alamat blog contoh:mudahrizki.blogspot.com
(Tidak pakai http)
-imail anda
-sandi
>>dan lanjutkan dengan mengklik "DAPATKAN KODE" menyerupai ini
<script type="text/javascript" src="//platform-api.sharethis.com/js/sharethis.js#property=58b400c05db3bf00123ff641&product=sticky-share-buttons"></script>
Kode &product Hapus setelah di pasang!
7. Salinlah/copy instruksi tersebut dan terapkan di HTML.
Untuk kode《 &product》bisa di hapus sebelum disimpan di HTML.
Catattan!
Setelah Registrasi Temen akan di beri instruksi script menyerupai diatas dan copy instruksi tersebut lalu dipasang dan hapus terlebih dahulu instruksi yang berwarna merah karna HTML sahabat tak mampu menerima.
Selesai untuk registrasi dan mendapatkan instruksi tombol share! selanjutnya kita menuju tahap pemasangan di blog caranya mudah kok!
Cara pasang tombol sharethis di blog pada HTML
1. join ke Blogspot Teman semua.
2. Pada Entri draf Menu samping pilih Tema (Template) "Klik Edit HTML"
3. Paste /Tempel instruksi ShareThis Pada HTML di bawah instruksi berikut di HTML anda.
<HTML>
<head>
<meta/>
<!--[Social Media Meta Tag] -->
<KODE SHARETHIS> disini!
Contoh:
<HTML>
<head>
<meta content='id' name='geo.country'/>
<!-- [ Social Media Meta Tag ] -->
<script src='//platform-api.sharethis.com/js/sharethis.js#property=58b400c05db3bf00123ff641=sticky-share-buttons' type='text/javascript'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType == "static_page"'>
<head>
<meta content='id' name='geo.country'/>
<!-- [ Social Media Meta Tag ] -->
<script src='//platform-api.sharethis.com/js/sharethis.js#property=58b400c05db3bf00123ff641=sticky-share-buttons' type='text/javascript'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType == "static_page"'>
Setelah simpan sahabat semua mampu di cek pada pratinjauan! >> dan Lihat blog.
Perhatian!
Kalau blog sahabat semua sudah versi web pada seluler, mampu dipastikan sudah pribadi beres, dan tombol social media sharethis sudah nampak, kecuali! template blog sahabat masih dengan versi seluler tombol sharethis itu takan mampu terlihat, solusinya? (Setinglah terlebih dahulu template blognya!)
Untuk setinganya sahabat mampu dilakukan dengan cara berikut!
Alternatif kalau tema/template masih versi seluler
Masih di blogspot!
2. Setelah muncul lihat kesebelah kanan anda template persi seluler klik icon Gerigi (Gamabr 2)

3. Seterusnya lihat pilihan "Ya" dan "Tidak"
>>pilihlah "Tidak" tampilkan template pada seluler (Gambar 3)
4. Maka pindahkan jadi "Tidak" kalau sudah klik "Simpan"(Gambar 4)
Intinya!
Pada tahap ini kalau blog sahabat sudah versi web, tak usah di edit lagi cukup pasang menyerupai #Bagian 2 saja sudah bisa.
Cara di atas semua saya otak-atik di blogspot mungkin dengan blog platform berbedapun tak akan jauh perbedaanya.
Semoga artikel dan cara pemasangannya bermanfaat bagi blog kita semua tambah meningkatkan page view dengan penambahan timbol sosmed dari share ini, setelah dipasangpun, mampu di edit-edit lagi sesuai pemilik blog.
Demikian cara pasang tombol share melayang di blog mudah, semoga bermanfaat, dan membatu buat semuanya, khususnya buat blog yang di pasang jadi semakin keren! Jangan lupa share juga kalau mendapatkan artikel menarik! Jangan lupa bacajuga >>Artikel-artikel lainnya di blog ini.






Comments
Post a Comment
Terima kasih telah berkunjung di blog saya. Semoga artikel yang saya bagikan bermanfaat buat kita semua.
Jangan Lupa Bagikan ya!, jika dirasa artikel diatas bermanfaat.
"Saat Melakukan Kebaikan Hanya Semudah Menggerakkan Jemari, Lantas apa yang menghalangi kita untuk saling berbagi?"