Pengertian Dan Cara Membuat Sitemap Otomatis di Blog Dengan Mudah
Assalamualaikum..wrwb..?
Bagi sobat semua terimakasi ya udah sempet membaca artikel dari blog sederhana mudahrizki, dan alhamdulilah hingga ketika ini penulis masih semangat untuk membuatkan tips lagi yaitu "pengertian dan cara membikin sitemap/daftar isi otimatis di blog" baik disimak ya..
DEMO
Pengertian sitemap atau daftar isi!
Sitemap atau (peta situs) ialah daftar halaman sebuah situs web di saluran crawler atau pengguna, hal ini berupa dokumen yang digunakan sebagai alat perencanaan pada disain web, atau situs web, yang berisi daftar halaman pada situs, biasanya berupa mode hirarkis atau daftar.
Peta Situs atau "sitemap" menghubungkan antara halaman dan komponen konten lainya, ini membentuk ruang berita di ikhtisar, Peta situs dapat pertanda sistem navigasi juga pelabelan (wikipedia)
Mungkin sobat sering sekali pada ketika membaca sebuah buku apa saja misalkan wacana pendidikan, buku anutan dll, sobat pasti suka menemukan satu halaman khusus yaitu daftar isi, yang merupakan sebuah daftar dari semua pokok-pokok atau judul dari buku tersebut, dari mulai awal hingga akhir.
Daftar isi itulah sebagai satu petunjuk yang disediakan bagi pembaca untuk memudahkan pencarian apa yang hendak cepat dicari dari buku tersebut, juga menunjukkan peluang menerima judul-judul yang lebih menarik, alasannya semua judul sudah terdaftar pada satu halaman.
Apa kegunaan sitemap di blog?
Adapun didalam sebuah blog juga ada namanya daftar isi atau yang lebih dikenal dengan sitemap, ini secara otomatis akan menampilkan daftar dari artikrel yang tersedia di blog tersebut, maksud dan tujuanya sudah pasti sama supaya yaitu memudahkan pengunjung untuk menelusuri isi blog tersebut.
Dan jangan lupa!
Sistem perayapan googlebot juga akan lebih cepat dalam mengcrawler/merayapi seluruh halaman dan konten terbaru dengan adanya sitemap ini, membantu mempermudah pengindex'an pada blog tersebut, jadi amat penting sekali sitemap untuk sebuah website.
Bacajuga:Cara biar artikel blog cepat terindex google
Intinya
1. Memudahkan pengunjung dan website lebih jauh menjelajahi seluruh isi web
2. Mudah terindex, sitemap juga merupakan alat untuk membantu para webmaster googlebot (spider ramah) untuk menjelajah semua halaman-halaman yang tersimpan lama dan terbaru, tentunya sangat baik bagi website tersebut.
Samahalnya semua website keseluruhan, blog merupakan yang paling banyak menyimpan halaman-halaman didalamnya sangat memerlukan sitemap biar mesin pencari dangan mudah mendeteksi konten pada halaman-halaman sebuah blog.
Lalu bagaimana membikin sitemap yang bagus bagi pengunjung dan googlebot...?
Berikut saya bagi tips tatacara membikin sitemap atau daftar isi otomatis untuk blog, yang sederhana namun sangat baik digunakan responsiv, tidak membikin loding berat, tentunya sangat membantu SEO, dan memudahkan bagi pengunjung blog sobat semua.
1. Pertama yang harus sobat lakukan
Login ke Bloger.
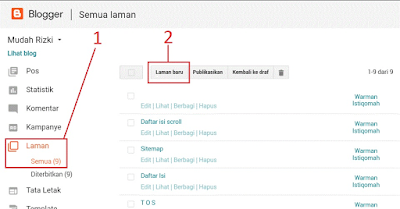
2. Setelah login! pada dasbord blogspot cari menu laman/pages, dan buat laman gres menyerupai berikut!
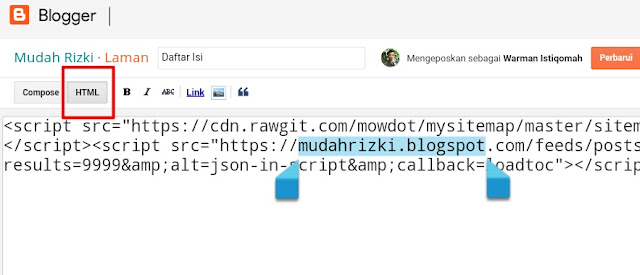
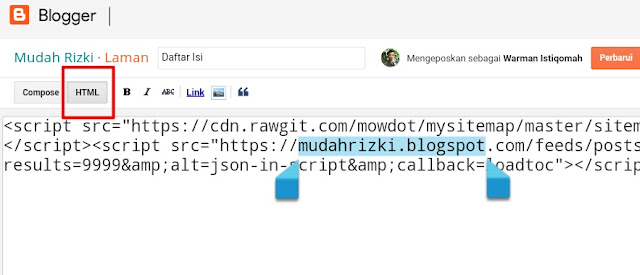
3. Setelah masuk silahkan klik mode edit HTML sebelah Compose.
4. Lalu Copy script berikut! dan pastekan/paste pada laman gres di mode HTML.
Silahkan ganti"mudahrizki.blogspot" dengan alamat blog teman.
Contoh untuk lebih jelas.

Ubah "mudahrizki.blogspot" dengan alamat web anda, jikalau sudah ditempel.
5. >>Di klik pratinjauan, jikalau berhasil,>> pribadi klick publikasikan.
Nah!
Sampai disini sudah selesai dalam pembuatanya, >>selanjutnya sobat tinggal memilih sitemap ini akan di tempatkan, dan untuk penempatanya sobat semua pasti sudah paham! mampu di tempatkan pada menu yang sobat anggap strategis
1. Bisa di tempatkan disatukan pada menu "Home" menyerupai "contact us, privacy, disclimer" dengan >>melelui edit HTML!
2. Bisa juga dengan >>Menambah Tataletak>> Tambahkan Gadget>>dan pilih Laman>>tambahkan sitemap/daftarisi ini dengan mencentangnya.
Semoga dalam membuat sitemapnya sukses dan lancar, jikalau artikelnya bermanfaat! dan menarik boleh di share.. melalui sosmed..! saya akan gembira dan semakin semangat! untuk menulis artikel selanjutnya.
Demikian Pengertian dan cara membuat sitemap otomatis di blog dengan mudah, namun sangat membantu blog jadi lebih lengkap dan menambah cepat ter index dan SEO.
Tambahan!
Berikut berikan pilihan variasi script sitemap!
# Sitemap lis sistem scroll
Pilihan lain|LihatDEMO
# Sitemap dengan lis |lihatDEMO
Pokoknya: Setiap pemasangan alamat websitenya warna biru selalu diganti dengan alamat blog anda.
terimakasi!
Sumber http://mudahrizki.blogspot.com/
Bagi sobat semua terimakasi ya udah sempet membaca artikel dari blog sederhana mudahrizki, dan alhamdulilah hingga ketika ini penulis masih semangat untuk membuatkan tips lagi yaitu "pengertian dan cara membikin sitemap/daftar isi otimatis di blog" baik disimak ya..
DEMO
Pengertian sitemap atau daftar isi!
Sitemap atau (peta situs) ialah daftar halaman sebuah situs web di saluran crawler atau pengguna, hal ini berupa dokumen yang digunakan sebagai alat perencanaan pada disain web, atau situs web, yang berisi daftar halaman pada situs, biasanya berupa mode hirarkis atau daftar.
Peta Situs atau "sitemap" menghubungkan antara halaman dan komponen konten lainya, ini membentuk ruang berita di ikhtisar, Peta situs dapat pertanda sistem navigasi juga pelabelan (wikipedia)
Mungkin sobat sering sekali pada ketika membaca sebuah buku apa saja misalkan wacana pendidikan, buku anutan dll, sobat pasti suka menemukan satu halaman khusus yaitu daftar isi, yang merupakan sebuah daftar dari semua pokok-pokok atau judul dari buku tersebut, dari mulai awal hingga akhir.
Daftar isi itulah sebagai satu petunjuk yang disediakan bagi pembaca untuk memudahkan pencarian apa yang hendak cepat dicari dari buku tersebut, juga menunjukkan peluang menerima judul-judul yang lebih menarik, alasannya semua judul sudah terdaftar pada satu halaman.
Apa kegunaan sitemap di blog?
Adapun didalam sebuah blog juga ada namanya daftar isi atau yang lebih dikenal dengan sitemap, ini secara otomatis akan menampilkan daftar dari artikrel yang tersedia di blog tersebut, maksud dan tujuanya sudah pasti sama supaya yaitu memudahkan pengunjung untuk menelusuri isi blog tersebut.
Dan jangan lupa!
Sistem perayapan googlebot juga akan lebih cepat dalam mengcrawler/merayapi seluruh halaman dan konten terbaru dengan adanya sitemap ini, membantu mempermudah pengindex'an pada blog tersebut, jadi amat penting sekali sitemap untuk sebuah website.
Bacajuga:Cara biar artikel blog cepat terindex google
Intinya
1. Memudahkan pengunjung dan website lebih jauh menjelajahi seluruh isi web
2. Mudah terindex, sitemap juga merupakan alat untuk membantu para webmaster googlebot (spider ramah) untuk menjelajah semua halaman-halaman yang tersimpan lama dan terbaru, tentunya sangat baik bagi website tersebut.
Samahalnya semua website keseluruhan, blog merupakan yang paling banyak menyimpan halaman-halaman didalamnya sangat memerlukan sitemap biar mesin pencari dangan mudah mendeteksi konten pada halaman-halaman sebuah blog.
Lalu bagaimana membikin sitemap yang bagus bagi pengunjung dan googlebot...?
Berikut saya bagi tips tatacara membikin sitemap atau daftar isi otomatis untuk blog, yang sederhana namun sangat baik digunakan responsiv, tidak membikin loding berat, tentunya sangat membantu SEO, dan memudahkan bagi pengunjung blog sobat semua.
1. Pertama yang harus sobat lakukan
Login ke Bloger.
2. Setelah login! pada dasbord blogspot cari menu laman/pages, dan buat laman gres menyerupai berikut!
4. Lalu Copy script berikut! dan pastekan/paste pada laman gres di mode HTML.
<script src="https://cdn.rawgit.com/mowdot/mysitemap/master/sitemapku.js"></script><script src="https://mudahrizki.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
Keterangan:Silahkan ganti"mudahrizki.blogspot" dengan alamat blog teman.
Contoh untuk lebih jelas.

Ubah "mudahrizki.blogspot" dengan alamat web anda, jikalau sudah ditempel.
5. >>Di klik pratinjauan, jikalau berhasil,>> pribadi klick publikasikan.
Nah!
Sampai disini sudah selesai dalam pembuatanya, >>selanjutnya sobat tinggal memilih sitemap ini akan di tempatkan, dan untuk penempatanya sobat semua pasti sudah paham! mampu di tempatkan pada menu yang sobat anggap strategis
1. Bisa di tempatkan disatukan pada menu "Home" menyerupai "contact us, privacy, disclimer" dengan >>melelui edit HTML!
2. Bisa juga dengan >>Menambah Tataletak>> Tambahkan Gadget>>dan pilih Laman>>tambahkan sitemap/daftarisi ini dengan mencentangnya.
Semoga dalam membuat sitemapnya sukses dan lancar, jikalau artikelnya bermanfaat! dan menarik boleh di share.. melalui sosmed..! saya akan gembira dan semakin semangat! untuk menulis artikel selanjutnya.
Demikian Pengertian dan cara membuat sitemap otomatis di blog dengan mudah, namun sangat membantu blog jadi lebih lengkap dan menambah cepat ter index dan SEO.
Tambahan!
Berikut berikan pilihan variasi script sitemap!
# Sitemap lis sistem scroll
Pilihan lain|LihatDEMO
<div style="background-color: ghostwhite; border: 2px solid skyblue; height: 200px; overflow: auto; padding: 10px; width: 100%;">
<script src="https://cdn.rawgit.com/D-dig/js/gh-pages/sitemap1.js"></script><script src="https://mudahrizki.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
</div>
<script src="https://cdn.rawgit.com/D-dig/js/gh-pages/sitemap1.js"></script><script src="https://mudahrizki.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
</div>
# Sitemap dengan lis |lihatDEMO
<style type="text/css">
#toc{
width:99%;
margin:5px auto;
border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
}
.labl{
color:#FF5F00;
font-weight:bold;
margin:0 -5px;
padding:1px 0 2px 11px;
background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);
background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;
}
.labl a{
color:#fff;
}
.labl:first-letter{t
ext-transform:uppercase;
}
.new{
color:#FF5F00;
font-weight:bold;
font-style:italic;
}
.postname{
font-weight:normal;
background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);
background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));
}
.postname li{
border-bottom: #ddd 1px dotted;
margin-right:5px
}
</style>
<br />
<div id="toc">
<script src="https://cdn.rawgit.com/mowdot/mysitemap/master/sitemapku.js"></script><script src="https://mudahrizki.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script><br />
<div>
#toc{
width:99%;
margin:5px auto;
border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
}
.labl{
color:#FF5F00;
font-weight:bold;
margin:0 -5px;
padding:1px 0 2px 11px;
background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);
background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;
}
.labl a{
color:#fff;
}
.labl:first-letter{t
ext-transform:uppercase;
}
.new{
color:#FF5F00;
font-weight:bold;
font-style:italic;
}
.postname{
font-weight:normal;
background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);
background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));
}
.postname li{
border-bottom: #ddd 1px dotted;
margin-right:5px
}
</style>
<br />
<div id="toc">
<script src="https://cdn.rawgit.com/mowdot/mysitemap/master/sitemapku.js"></script><script src="https://mudahrizki.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script><br />
<div>
Pokoknya: Setiap pemasangan alamat websitenya warna biru selalu diganti dengan alamat blog anda.
terimakasi!






Comments
Post a Comment
Terima kasih telah berkunjung di blog saya. Semoga artikel yang saya bagikan bermanfaat buat kita semua.
Jangan Lupa Bagikan ya!, jika dirasa artikel diatas bermanfaat.
"Saat Melakukan Kebaikan Hanya Semudah Menggerakkan Jemari, Lantas apa yang menghalangi kita untuk saling berbagi?"